今天會補充介紹一些其他我覺得也不錯用的元件~那麼就直接開始吧~
(๑•̀ㅂ•́)و✧
<fieldset>, <legend> 表單控制元件分組<fieldset>用來將表單中的控制元件做分組,可以用<legend>設定分組的標題。
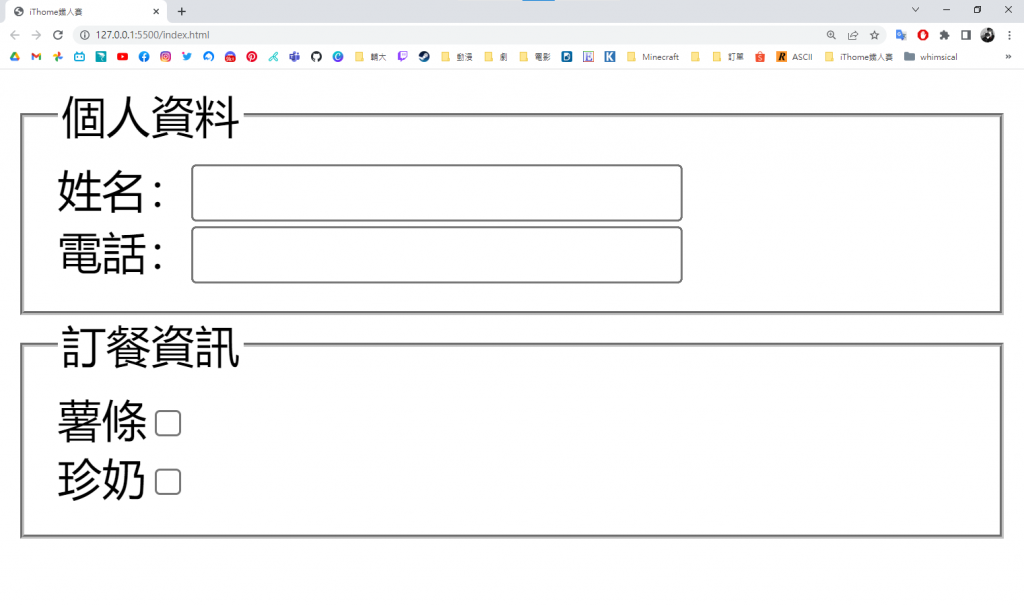
<fieldset>標籤的屬性:name:設定名稱。disabled:將所有欄位設定為禁用狀態。<form><fieldset><legend>個人資料</legend><label>姓名:<input type="text" /></label><br /><label>電話:<input type="tel" /></label><br /></fieldset><fieldset><legend>訂餐資訊</legend><label>薯條<input type="checkbox" /></label><br /><label>珍奶<input type="checkbox" /></label><br /></fieldset></form>

<output> 顯示表單計算或操作結果用來顯示表單計算或使用者操作的結果。
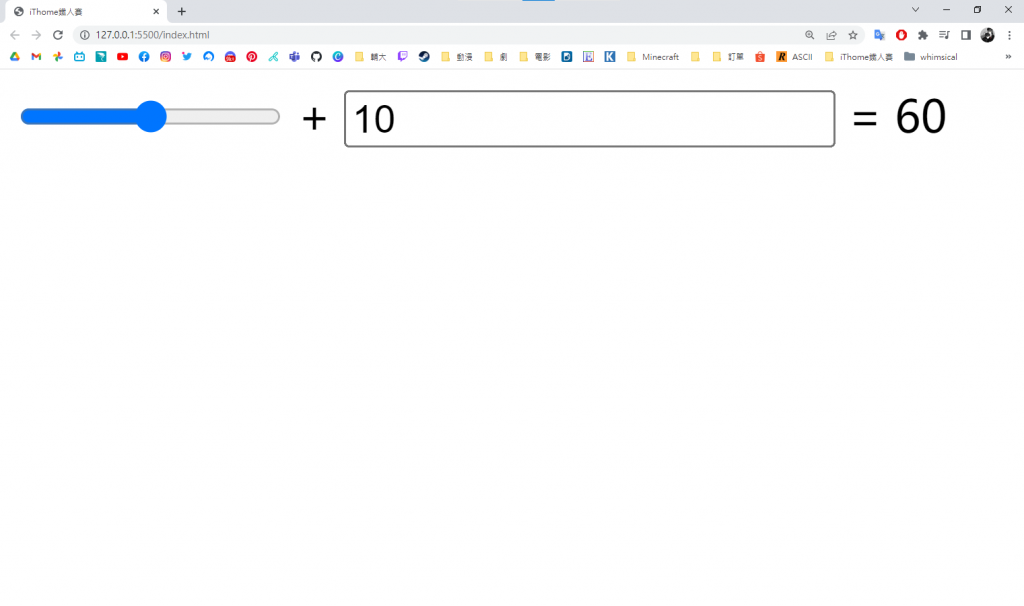
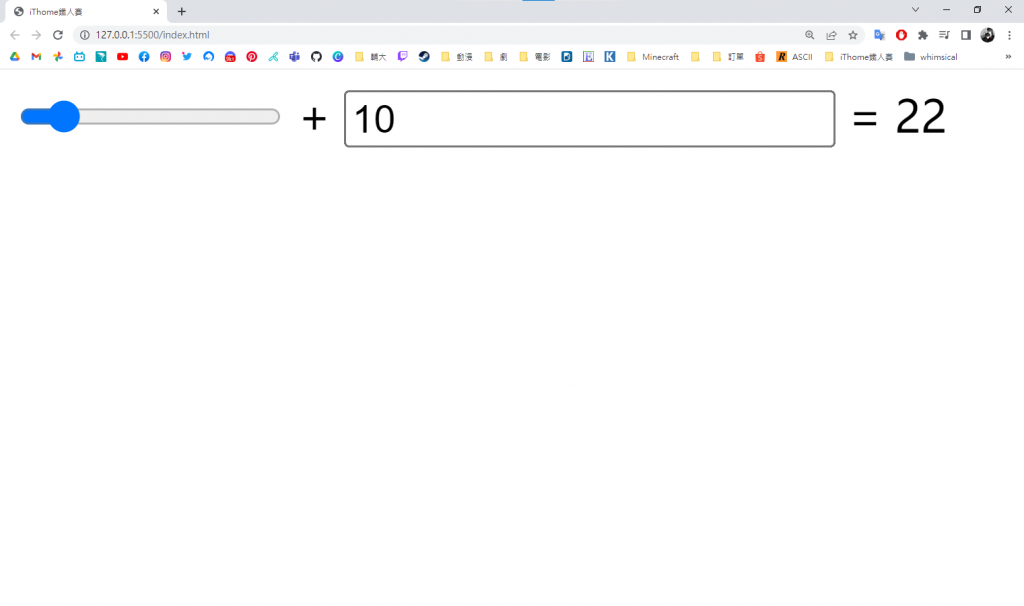
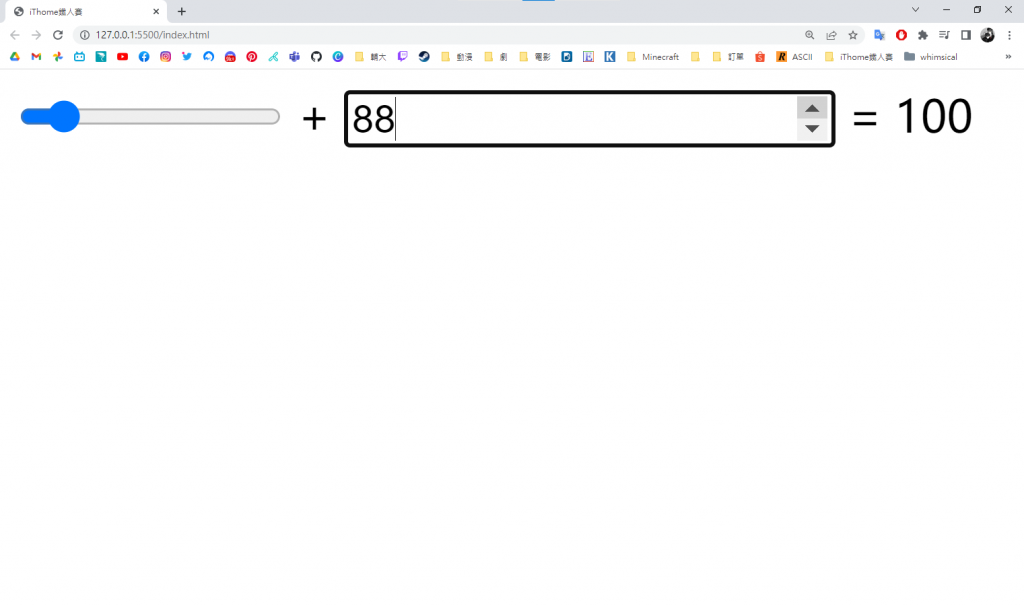
<output>標籤的屬性:name:output表單欄位的名稱。for:指定output的結果是跟哪些欄位的值有關聯,關聯欄位的id,如果有多個關聯欄位則用空白分隔開來。form:跟output關聯的form元素id,預設值是父層form元素。<form oninput="result.value=parseInt(a.value)+parseInt(b.value)"><input type="range" id="a" name="a" value="50" /> +<input type="number" id="b" name="b" value="10" /> =<output name="result" for="a b">60</output></form>



<datalist> 資料選擇清單,input欄位自動完成用來建立一組資料清單,和input欄位結合會出現一個下拉式選單,提供使用者可以從資料清單中直接選出一個值,就很像是input欄位自動完成的功能。
用<option>標籤在<datalist>裡建立資料選項。
<datalist>標籤上需要設定一個id屬性。
在<input>標籤上設定一個list屬性,將list的值設定為要關聯的<datalist>的id。
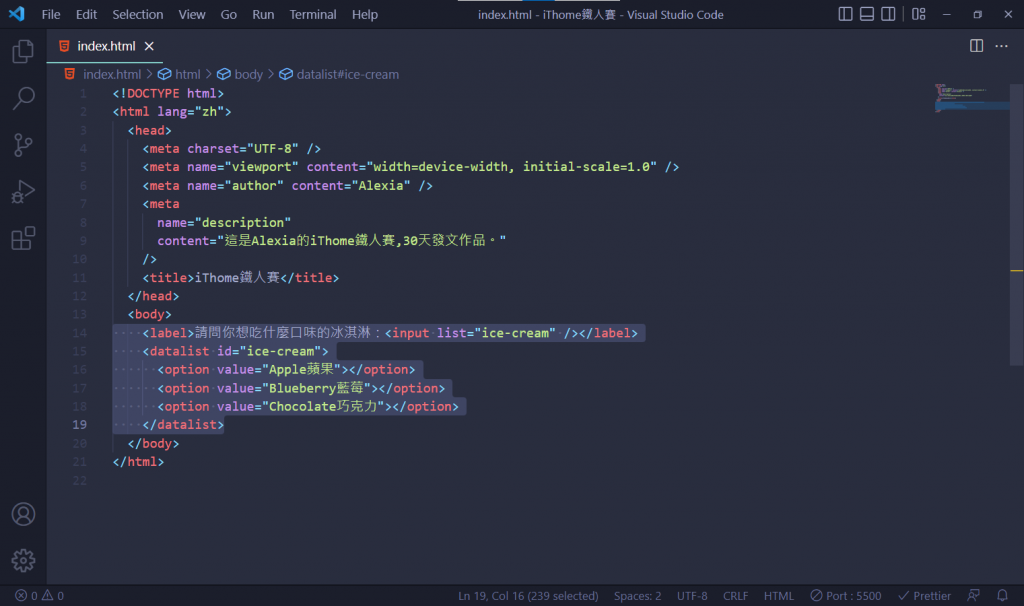
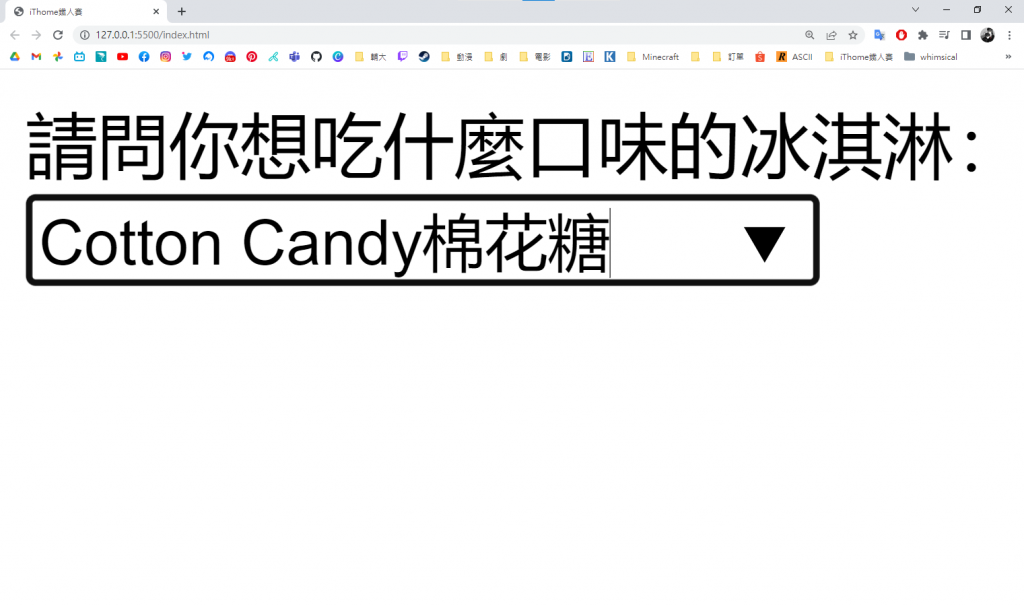
例如:<label>請問你想吃什麼口味的冰淇淋:<input list="ice-cream" /></label><datalist id="ice-cream"><option value="Apple蘋果"></option><option value="Blueberry藍莓"></option><option value="Chocolate巧克力"></option>...</datalist>
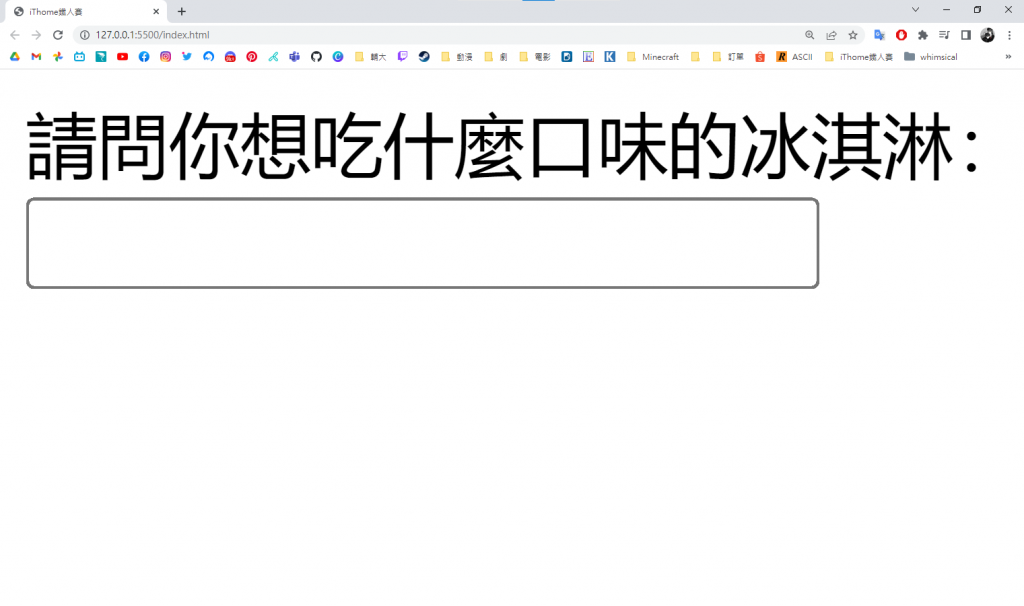
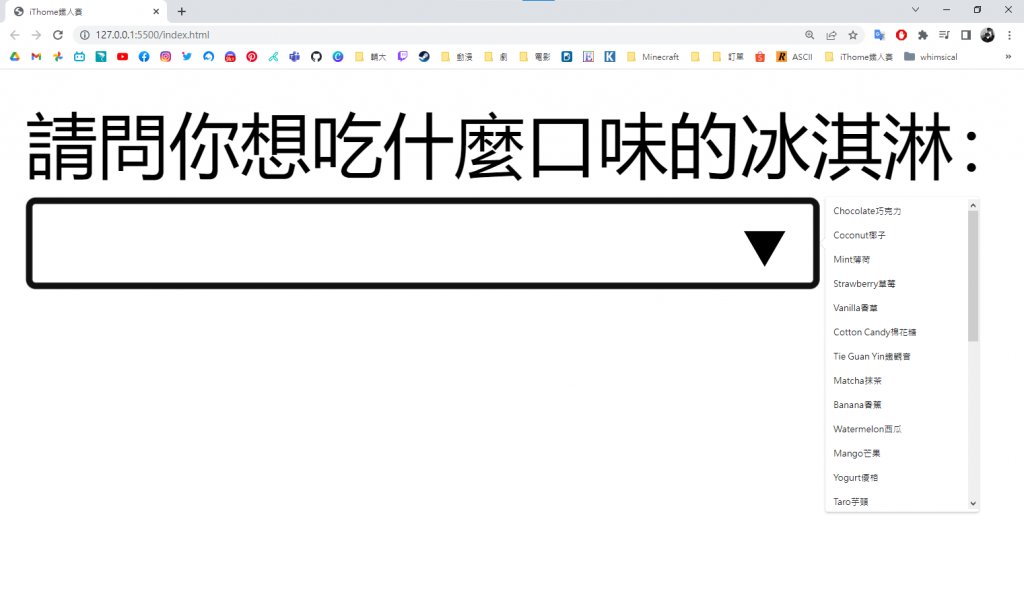
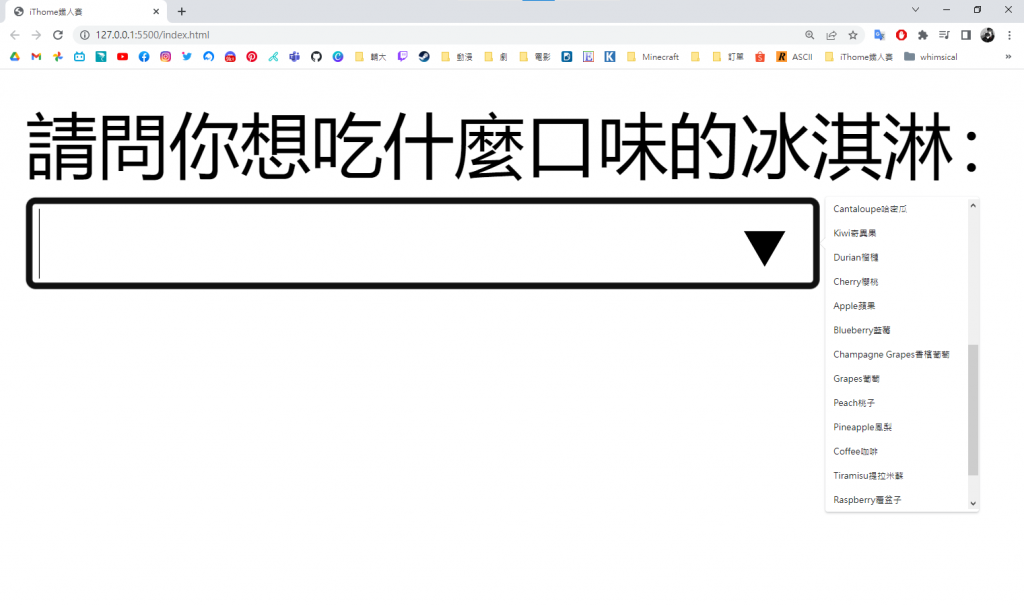
-> 結果:
-> 點選輸入框會出現一個下拉式選單

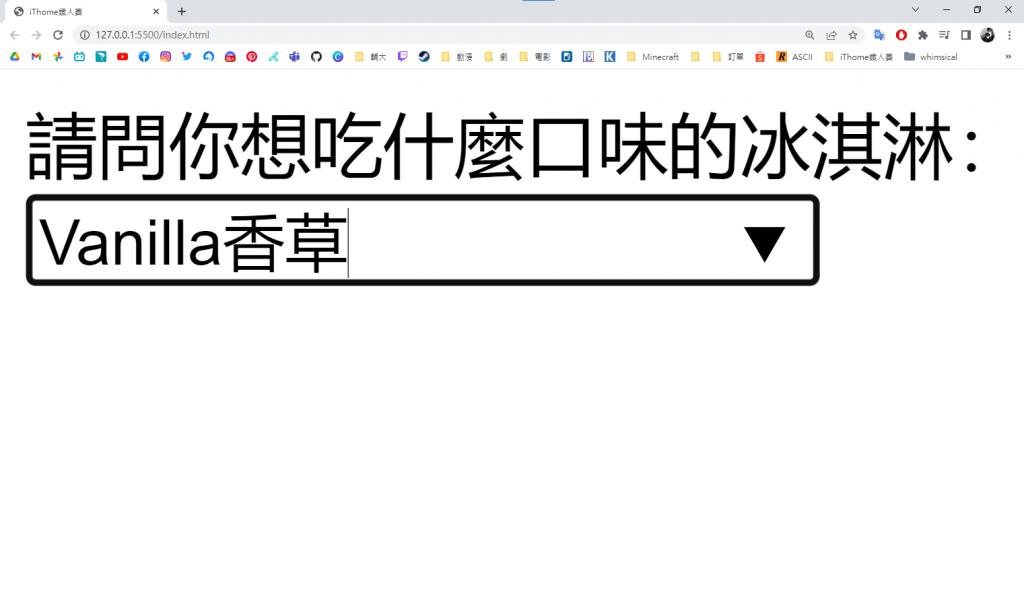
-> 即可選擇
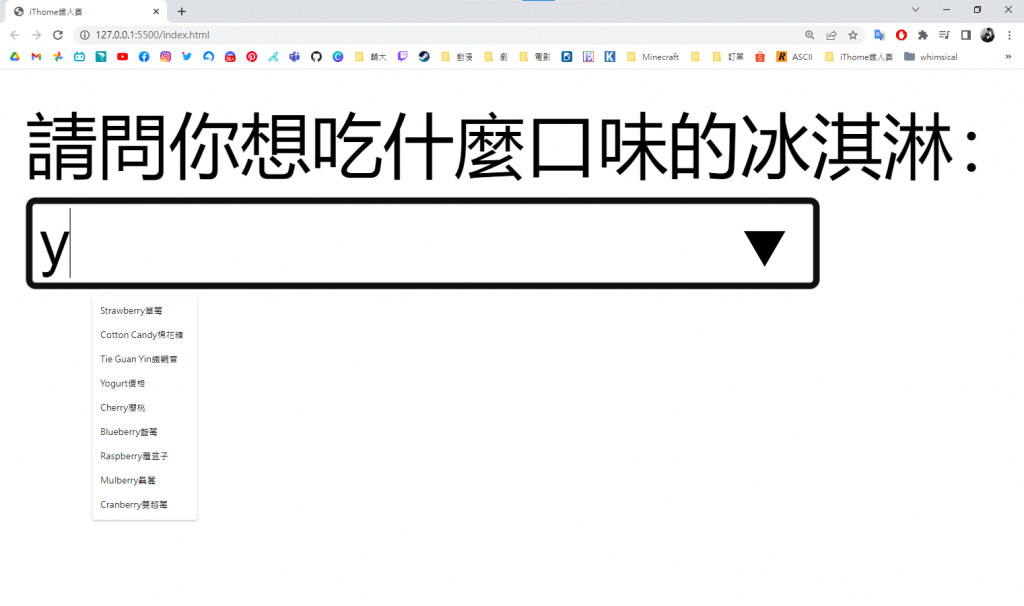
-> 也可以直接輸入,瀏覽器會自動過濾出符合的選項
-> 當資料很多時,可以很方便的幫助使用者快速找到對應的選項
(嘿嘿Ψ( ̄∀ ̄)Ψ)
